Feature 1 Description
| Feature ID | FEA106 |
| Subsystem the feature is part of | User Interface and Accessibility |
| Responsible person | - |
| Status | - |
Description
Enhancements made to the color scheme used in applications or interfaces when they are set to display in dark mode. Dark mode is a design option that provides a darker color palette for user interfaces, which can be easier on the eyes, particularly in low-light environments, and may also conserve battery life on devices with OLED screens.
Improving dark mode colors involves refining the selection of colors used in the interface to ensure better readability, visual hierarchy, and overall aesthetic appeal when the dark mode is enabled.
Restrictions, requirements and use cases related to this feature
All relevant issues related to or contributing to the definition of the feature are gathered here
| Use Case 1 | |
| Use Case 2 | |
| Requirement ReqID | |
| Requirement ReqID |
Preliminary user stories
- As a user, I want the dark mode colors to not pop out as much.
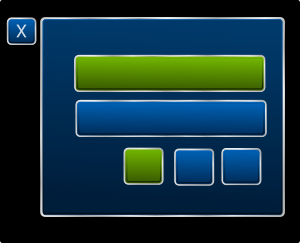
User interface mock-up
Add a picture or a link here. The mock-up should be essentially related to the feature/functionality.
Testing / possible acceptance criteria
Write down some notions for testing
| Testcase | Test source | Responsible |
|---|---|---|
| Testcase 1 | Requirement ID? | |
| Testcase 2 | Requirement ID? | |
| Testcase 3 | Requirement ID? | |
| Testcase 4 | Requirement ID? | |